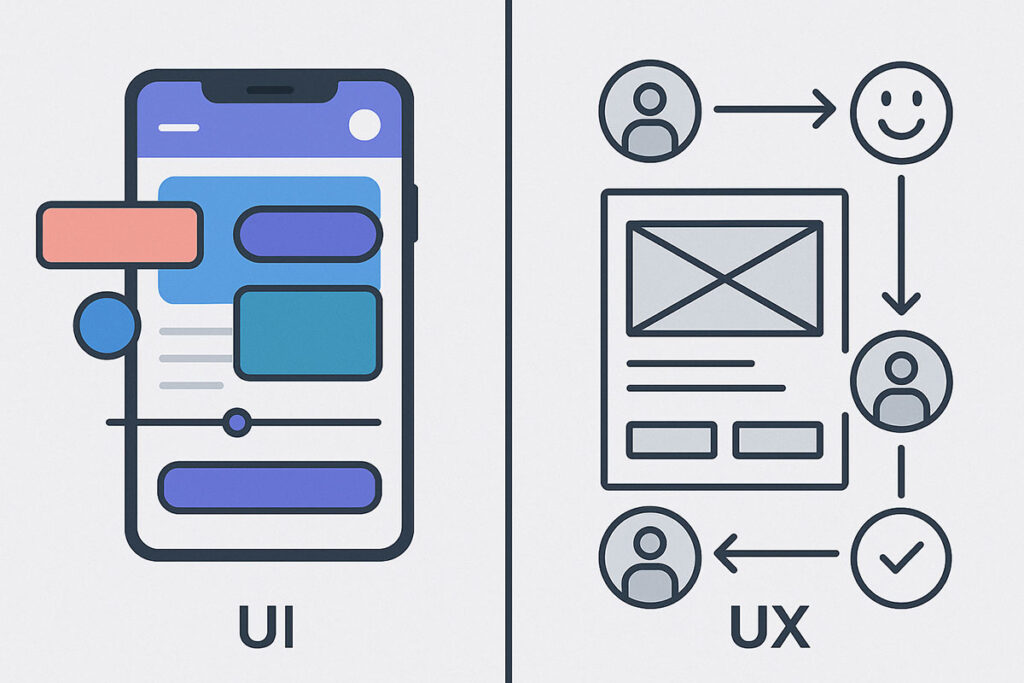
در دنیای دیجیتالی امروز، وبسایتها نه تنها ویترین کسبوکارها و پلتفرمهای اطلاعاتی هستند، بلکه نقطه تلاقی مهمی بین کاربران و محتوا یا خدمات محسوب میشوند. موفقیت یک وبسایت، بیش از هر چیز، در گرو طراحی رابط کاربری (UI) مؤثر و جذاب آن است. طراحی رابط کاربری، فراتر از صرفاً زیباییشناسی، به معنای ایجاد یک تجربه کاربری (UX) یکپارچه و لذتبخش است. این مقاله به بررسی اصولی طراحی رابط کاربری سایت میپردازد که از تجربه کاربری آغاز شده و به زیبایی بصری ختم میشود.
تجربه کاربری (UX): ستون فقرات طراحی UI
پیش از آنکه به جنبههای بصری بپردازیم، لازم است درک عمیقی از تجربه کاربری داشته باشیم. UX به تمام جوانب تعامل کاربر با یک محصول یا خدمت اشاره دارد. در زمینه وبسایت، این شامل سهولت استفاده، کارآمدی، رضایتمندی و لذتبخشی تعامل است. یک UI خوب، ریشه در یک UX قوی دارد.
قابلیت استفاده (Usability)
اصلیترین ستون UX، قابلیت استفاده است. یک وبسایت باید آسان برای یادگیری، کارآمد برای استفاده، و قابل درک باشد. کاربران باید بتوانند به سرعت آنچه را که به دنبالش هستند پیدا کنند و وظایف خود را بدون سردرگمی یا ناامیدی به انجام برسانند. این شامل ناوبری شهودی، فرمهای قابل درک، و پیامهای خطا واضح است.
یافتپذیری (Findability)
کاربران باید بتوانند محتوا یا خدمات مورد نظر خود را به راحتی پیدا کنند. این امر مستلزم ساختار اطلاعاتی منطقی، استفاده از برچسبگذاری واضح، و قابلیت جستجو کارآمد است. دستهبندیهای منطقی، منوهای واضح و یکپارچه، و استفاده از نقشه سایت، از جمله عوامل مهم در یافتپذیری هستند.
دسترسیپذیری (Accessibility)
یک وبسایت خوب، برای همه کاربران، صرف نظر از تواناییها یا شرایط آنها، قابل دسترسی است. این شامل افرادی با معلولیتهای بینایی، شنوایی، حرکتی یا شناختی میشود. استفاده از متن جایگزین برای تصاویر، کنتراست رنگی مناسب، پشتیبانی از ناوبری با کیبورد، و سازگاری با صفحه خوانها، از جمله اصولی طراحی رابط کاربری سایت هستند که دسترسیپذیری را تضمین میکنند.
محتوای با کیفیت
حتی بهترین طراحی UI نیز نمیتواند ضعف محتوا را جبران کند. محتوا باید دقیق، مرتبط، قابل فهم و بهروز باشد. محتوای خوب به کاربران کمک میکند تا تصمیمات آگاهانه بگیرند و به اهداف خود برسند.
طراحی رابط کاربری (UI): ترجمه UX به بصری
پس از درک عمیق از تجربه کاربری، نوبت به طراحی رابط کاربری میرسد. UI به معنای ظاهر و احساس یک وبسایت است؛ چیدمان بصری عناصر، رنگها، تایپوگرافی، آیکونها و تصاویر. هدف از طراحی UI، نه تنها زیبا بودن، بلکه راهنمایی کاربر و ایجاد یک تعامل بصری دلپذیر است.
سادگی و وضوح
“کمتر، بیشتر است” (Less is more) یک اصل کلیدی در طراحی UI است. از بهم ریختگی بصری پرهیز کنید. هر عنصر باید هدف خاصی داشته باشد. اطلاعات را به صورت واضح و مختصر ارائه دهید. استفاده از فضای خالی (whitespace) به طور مؤثر، به بهبود خوانایی و کاهش بار شناختی کمک میکند.
ثبات و انسجام (Consistency)
یکی از مهمترین اصولی طراحی رابط کاربری سایت، حفظ ثبات در سراسر وبسایت است. این شامل استفاده از یکپارچگی در رنگها، فونتها، سبک دکمهها، آیکونها و چیدمان است. ثبات باعث میشود کاربران احساس آشنایی کرده و به راحتی بتوانند الگوهای تعاملی را درک کنند.
سلسله مراتب بصری (Visual Hierarchy)
با استفاده از اندازه، رنگ، کنتراست، و موقعیت، عناصر مهمتر را برجستهتر نشان دهید. این به کاربر کمک میکند تا در یک نگاه، اطلاعات اصلی را تشخیص دهد و مسیر بصری منطقی را دنبال کند. به عنوان مثال، عنوانهای اصلی باید از متن بدنه بزرگتر و برجستهتر باشند.
بازخورد (Feedback)
کاربران باید همیشه بدانند که چه اتفاقی در حال افتادن است و تعاملات آنها چه نتیجهای دارد. این میتواند از طریق تغییر رنگ دکمه پس از کلیک، نمایش یک نوار پیشرفت هنگام بارگذاری، یا پیامهای موفقیت/خطا باشد. بازخورد به کاربر احساس کنترل و اطمینان میدهد.
تعاملپذیری (Interactivity)
عناصر تعاملی مانند دکمهها، فرمها، و اسلایدرها باید به وضوح قابل تشخیص باشند و واکنشپذیری مناسبی داشته باشند. انیمیشنهای ظریف و تغییر حالتها هنگام اشاره موس (hover effects) میتوانند تجربه کاربری را بهبود بخشند.
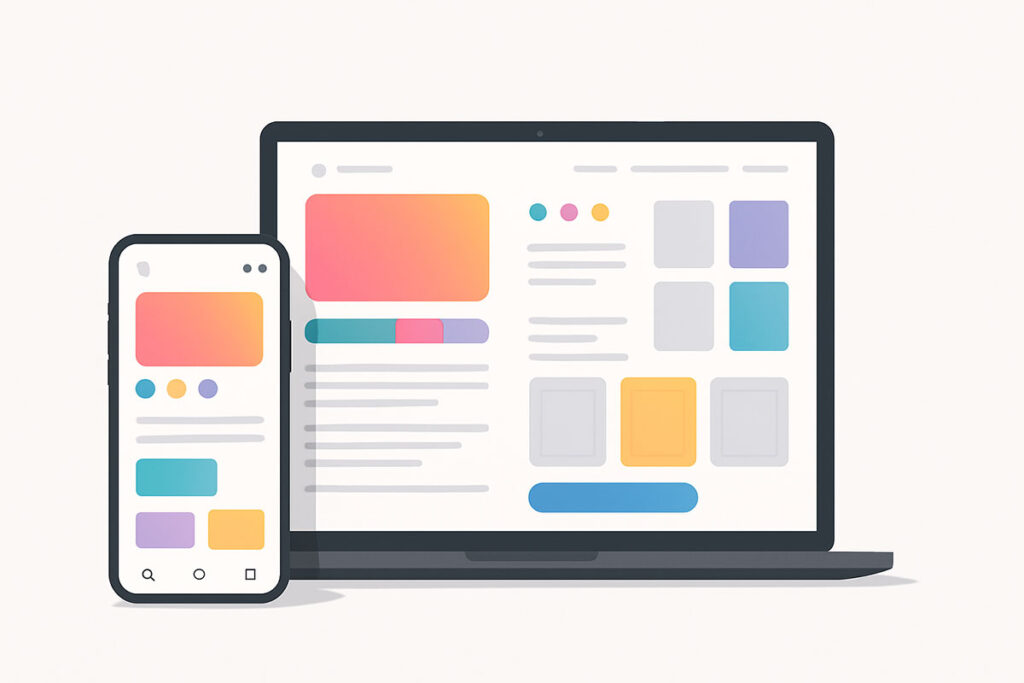
واکنشگرایی (Responsiveness)
با توجه به تنوع دستگاهها (دسکتاپ، تبلت، موبایل)، طراحی وبسایت باید واکنشگرا باشد و به طور خودکار با اندازه صفحه نمایش تنظیم شود. این به معنای ارائه یک تجربه بهینه در هر دستگاهی است.
زیبایی بصری: فراتر از عملکرد
در نهایت، زیبایی بصری نقش مهمی در جذب و حفظ کاربران دارد. یک وبسایت زیبا، نه تنها حرفهای به نظر میرسد، بلکه میتواند احساسات مثبتی را در کاربران ایجاد کند.
تایپوگرافی
انتخاب فونت مناسب، اندازه، وزن و فاصله خطوط، تأثیر بسزایی در خوانایی و زیبایی بصری دارد. فونتها باید خوانا باشند و با هویت برند همخوانی داشته باشند.
پالت رنگی
رنگها میتوانند احساسات خاصی را برانگیزند و بر برداشت کاربر از برند تأثیر بگذارند. انتخاب یک پالت رنگی هماهنگ و جذاب که با پیام وبسایت و مخاطبان هدف مطابقت دارد، بسیار مهم است.
استفاده از تصاویر و آیکونها
تصاویر و آیکونهای با کیفیت بالا میتوانند محتوا را جذابتر کنند و اطلاعات را به صورت بصری منتقل کنند. آنها باید با محتوا مرتبط باشند و به طور مناسب بهینهسازی شوند تا زمان بارگذاری صفحه را افزایش ندهند.
طراحی گرافیکی (Graphic Design)
شامل استفاده از الگوها، بافتها، اشکال و سایر عناصر گرافیکی برای ایجاد یک ظاهر منحصر به فرد و جذاب است. این عناصر باید به گونهای استفاده شوند که از خوانایی و قابلیت استفاده نکاهند.
شخصیت و برندینگ
یک وبسایت باید هویت برند را منعکس کند و شخصیتی متمایز داشته باشد. این میتواند از طریق لحن محتوا، سبک بصری و نحوه تعامل وبسایت با کاربران آشکار شود.
نتیجهگیری
طراحی رابط کاربری وبسایت یک فرآیند پیچیده و چندوجهی است که نیازمند درک عمیقی از روانشناسی کاربر، فناوری و زیباییشناسی است. با تمرکز بر اصولی طراحی رابط کاربری سایت که شامل تجربه کاربری، قابلیت استفاده، دسترسیپذیری و سپس ترجمه این اصول به یک رابط بصری جذاب و عملکردی است، میتوان وبسایتهایی ایجاد کرد که نه تنها زیبا هستند، بلکه ارزش واقعی برای کاربران و صاحبان وبسایت ایجاد میکنند. موفقیت در دنیای دیجیتال، در نهایت به توانایی ما در طراحی تجربیاتی بستگی دارد که هم کارآمد، هم لذتبخش و هم به یاد ماندنی باشند.